What is eek?
Eek is the creative film portfolio I developed for a client to showcase his work and business ventures. It was a months-long collaborative project of iteration: working with him to refine every detail down to the wire and deliver a platform that met his vision. The result? A truly unconventional, interactive canvas-style website that goes beyond the typical scrolling experience.

A Unique Interactive Experience
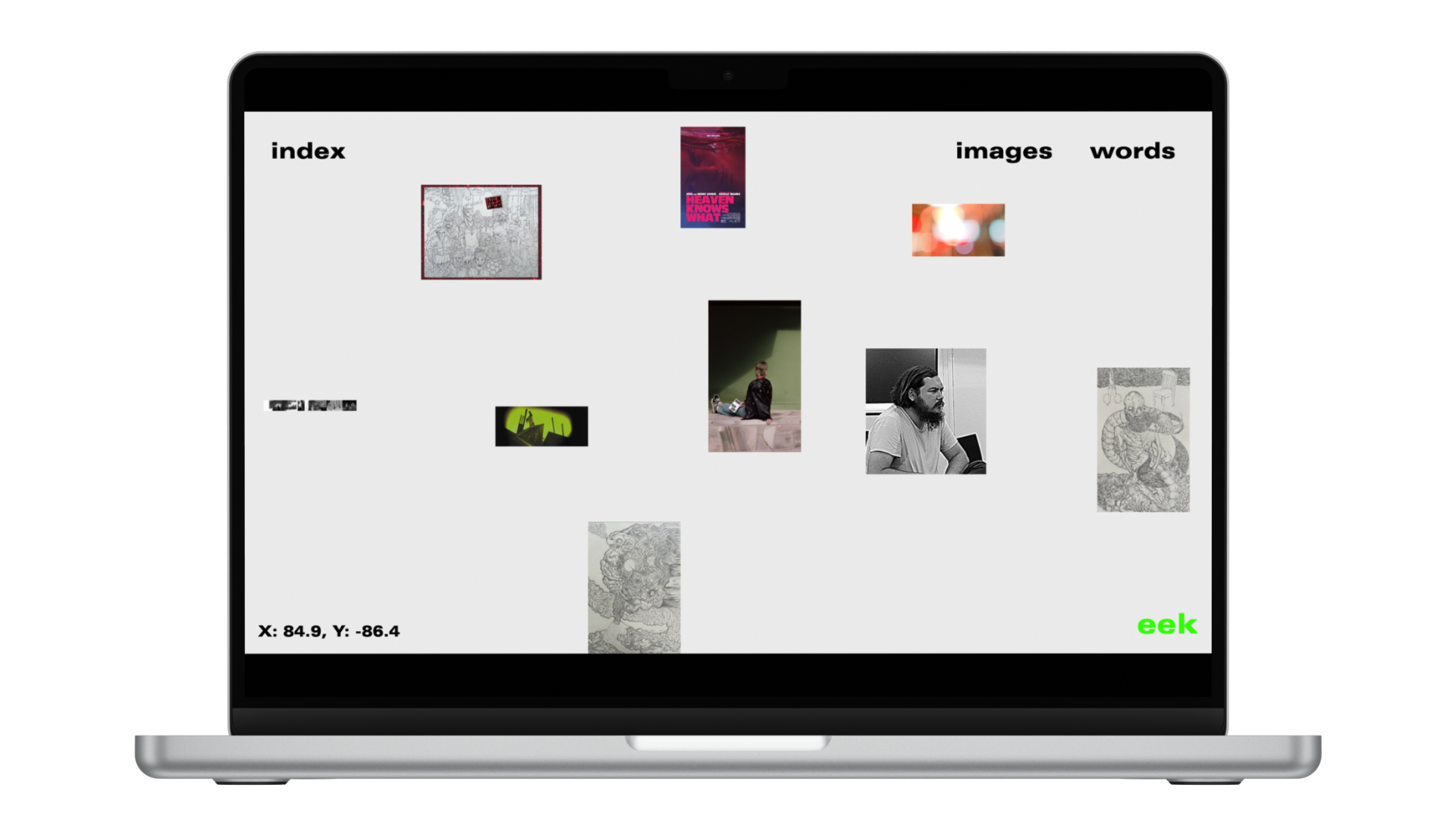
The Eek website opens to a dynamic gallery of images that serve as interactive links to individual projects. Users can:
- Click, drag, and zoom: Explore the gallery as if navigating a real-life art exhibit.
- Toggle image views: Switch between visuals and project titles for easy navigation.
- View mouse coordinates: Add a playful and precise element to the interaction.
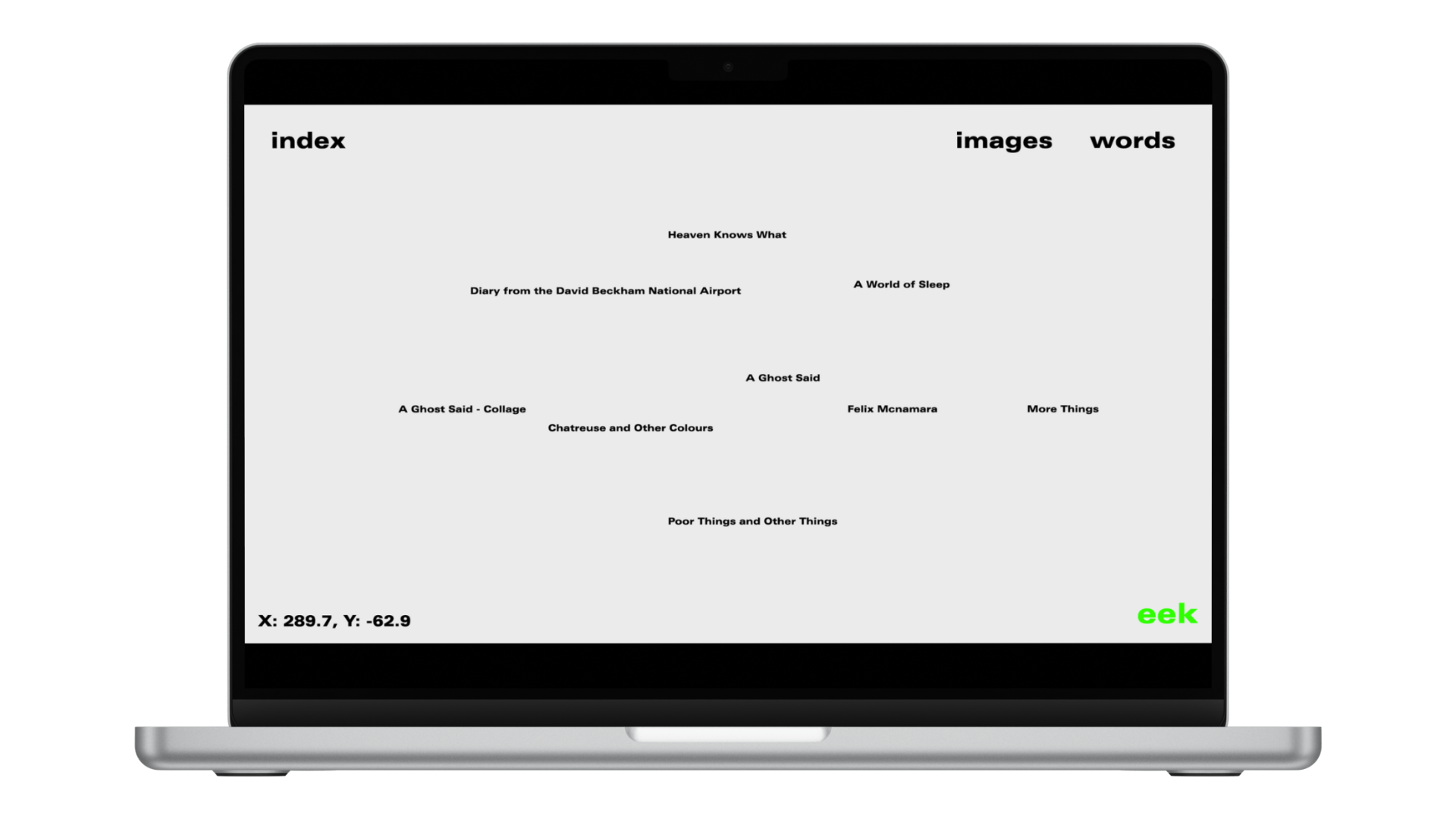
For users who prefer structure, there’s also a comprehensive index for browsing projects in an organized way.

Immersive Project Pages
Clicking on any image transports the user to a dedicated project page. Each page highlights:
- Articles, films, images, or art pieces, paired with thoughtful descriptions.
- Interviews with authors, writers, architects, and other creatives, bringing depth to the content.

A Creative Collaboration
The unconventionality of this project allowed me to experiment with design, embracing a Brutalist aesthetic. I really enjoyed mixing my creative vision with my client's ideas to make sure the final product was reflective of both their work and personality.
eek is more than just a website; it's an experience devoted to storytelling, art, and innovation.
How Eek Was Made
The Eek project began as an ambitious idea to create an unconventional portfolio for showcasing creative work. I worked closely with the client through months of iteration, ensuring every aspect of the design met their vision. From concept to completion, the development process involved extensive experimentation and problem-solving, blending modern web technologies with innovative approaches to interactivity.
Technologies and Tools
Building Eek provided an opportunity to explore and integrate various tools and technologies. The website was constructed using a combination of HTML, SCSS, and JavaScript, enhanced by additional libraries to create unique 3D effects and interactivity. I utilized version control to streamline the development process and maintain a clean, organized codebase. This ensured a robust and maintainable final product, while also enabling me to experiment freely with creative elements.
Link to the Github
Interactive Image Gallery
For the first part of this project, I created an interactive image gallery. The idea was to allow users to explore different projects by clicking, zooming, and moving around images. I used a pan-zoom container to let users click and drag to explore images, and I embedded interactive links within the images.
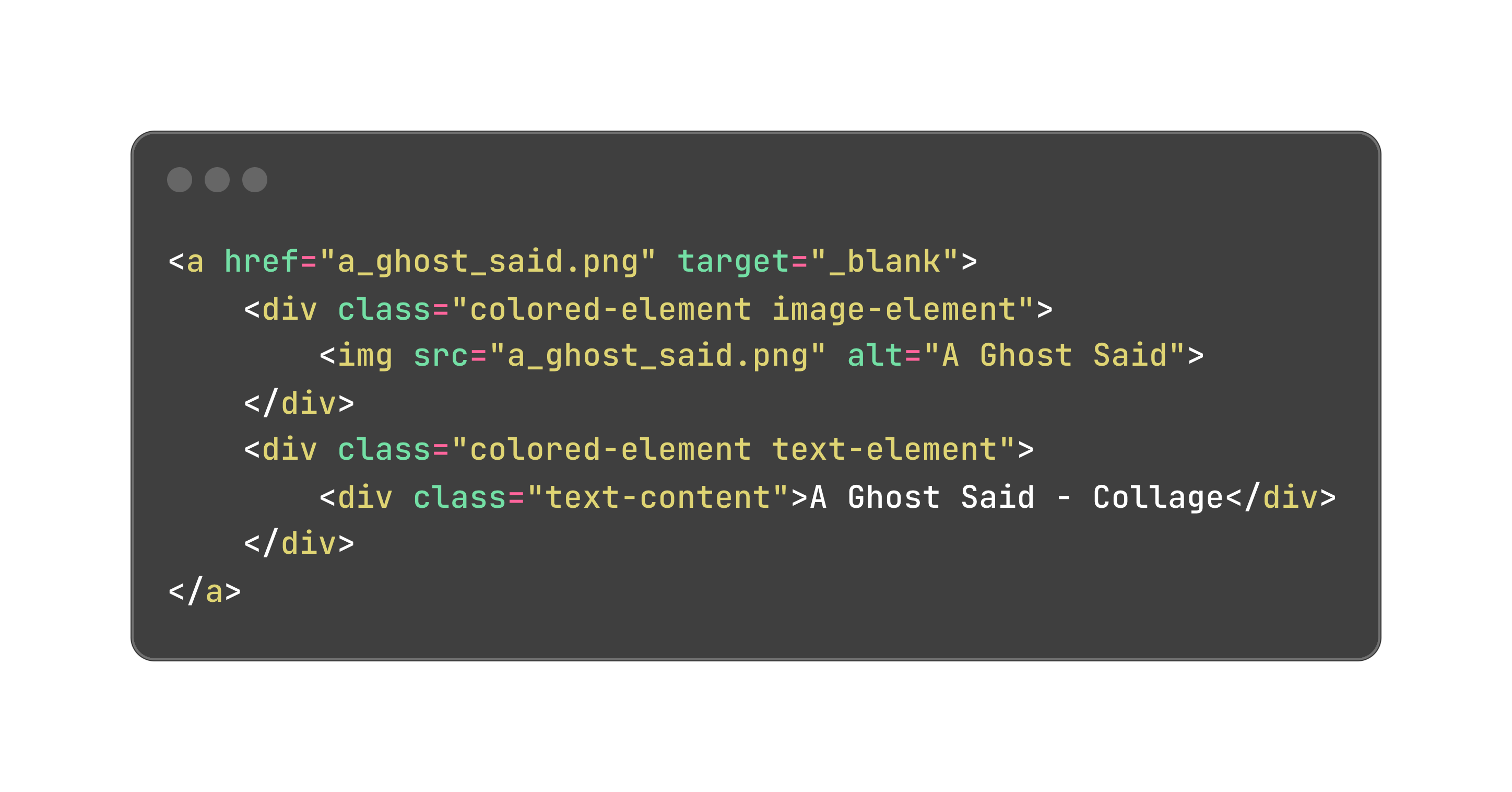
Here’s how the code works: I start by creating a container ("div class="pan-zoom-container") that holds all the images. Inside it, I set up each image as a clickable element, wrapped with an < a > tag. When you click on an image, it opens in full-screen mode using the target="_blank" attribute. The image element itself ("div class="colored-element image-element") is styled to look visually engaging, with the text related to the image displayed alongside it.
The images are pulled from my projects, such as 'A Ghost Said' and 'Diary from the David Beckham International Airport.' The gallery also includes a smooth hover effect, making the gallery feel more dynamic and interactive. This functionality enhances the user experience by allowing them to interact with the content directly.

What It Does
When the user clicks on the image, it opens the larger version of the image in a new window (target="_blank"). The surrounding divs are styled to give it a hover effect, making the gallery feel more interactive.
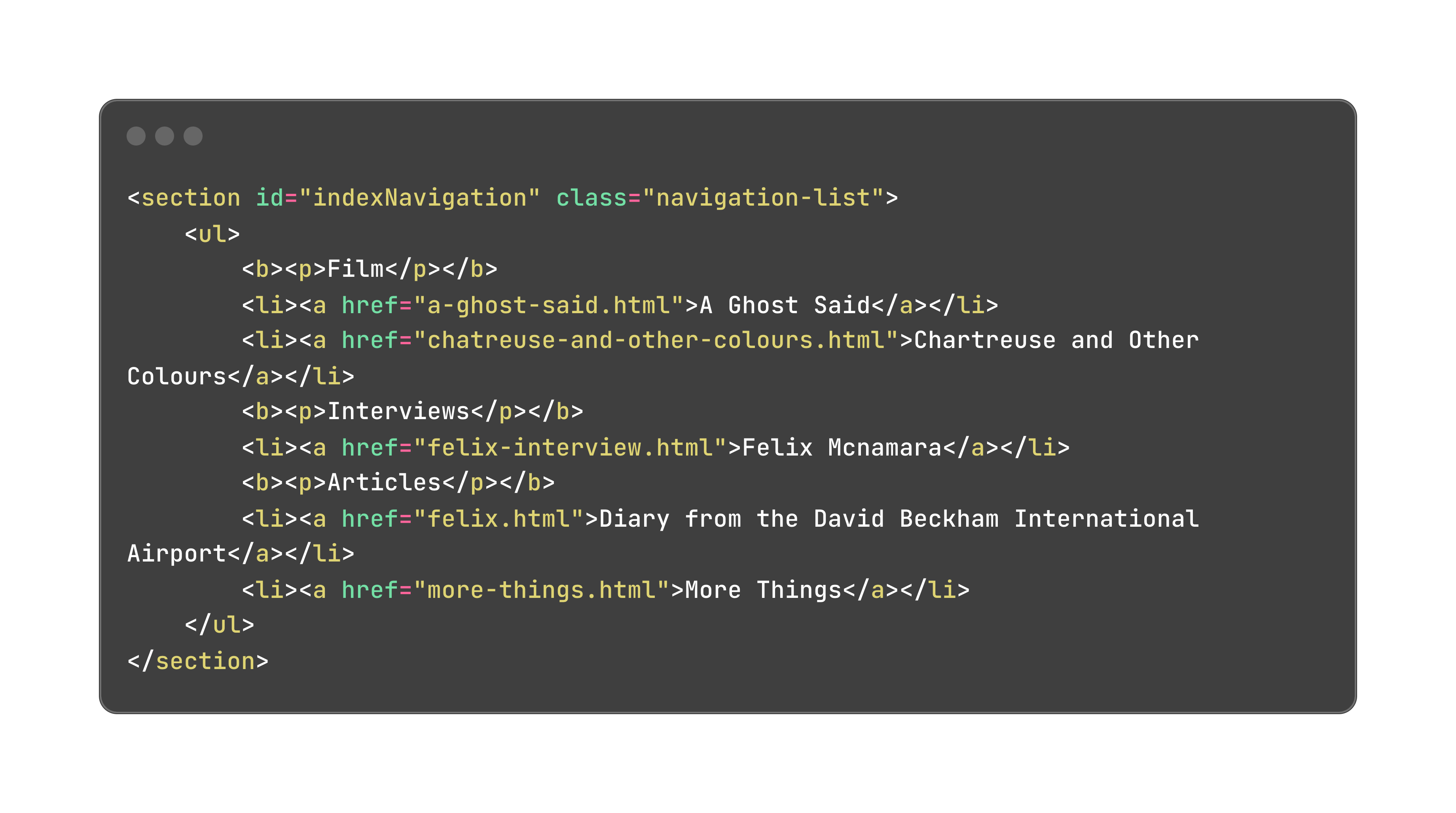
Project Index
The second key part of this project is the organized project index, which helps users quickly navigate through my work. This index groups projects into categories such as Film, Interviews, and Articles, with each category containing a list of related links. It’s a simple, yet effective way to present a lot of content in a clean, accessible format.
Here's how it works: I create an ordered list of projects ("ul"), and within each list, I place "li" items that link to individual project pages. The categories like 'Film' and 'Interviews' are highlighted with "b" and "p" elements to make the navigation more intuitive. When a user clicks on any link, they are taken directly to that project's page.
I’ve used basic HTML to organize and display these links, but it’s the clean layout and organization that make it effective. This structure makes the site feel easier to navigate, especially when there are many different projects.

What It Does
This section organizes my projects into categories. The "b" and "p" elements highlight each category, and the "li" and "a" tags make the projects clickable, leading to their individual project pages. The structure is simple and easy to follow, improving the navigation experience.
This project was an exciting opportunity to push the boundaries of conventional web design while catering to my client’s creative vision. It allowed me to experiment with 3D elements in code and dive deeper into JavaScript, HTML, SCSS, and various libraries to bring a truly unique concept to life. Additionally, managing version control throughout the process ensured a seamless workflow and collaboration.
Eek showcases my ability to merge creativity with technical expertise, delivering an interactive, unconventional portfolio that serves both as an artistic statement and a functional tool. It also highlights my adaptability in working closely with clients to refine and iterate ideas into a polished final product.
Eek reflects the intersection of design and technology, and I’m proud to have developed something so distinct and impactful.
