Proficient in creating custom Shopify themes, integrating apps, and optimizing online stores for better UX.
What is TabLED?
TabLED is an interactive LED table and digital interface, featuring a 240-LED grid designed to enhance the ambiance in social venues like clubs, bars, restaurants, and events. With its intuitive interface, guests can "draw" patterns, adjust brightness, and control colors and animations in real time, creating custom light displays. This engaging, hands-on feature transforms any environment, inviting guests to interact creatively and elevating the overall social experience.




Project Purpose
TabLED was developed as part of my university capstone project in 2024. Over a period of four months, I built this interactive LED table from scratch, combining electronics, a Node.js web server, and custom woodworking. This project showcases my commitment to design and innovation, bringing together technology and creativity to create a unique, hands-on experience.

Target Audience
TabLED is designed for owners and managers of social venues—restaurants, bars, and clubs—who seek to add a standout feature that enhances guest engagement and creates a memorable, immersive experience. By transforming tables into interactive digital canvases, TabLED offers venues a unique way to foster social interaction and captivate guests through dynamic, hands-on lighting control.

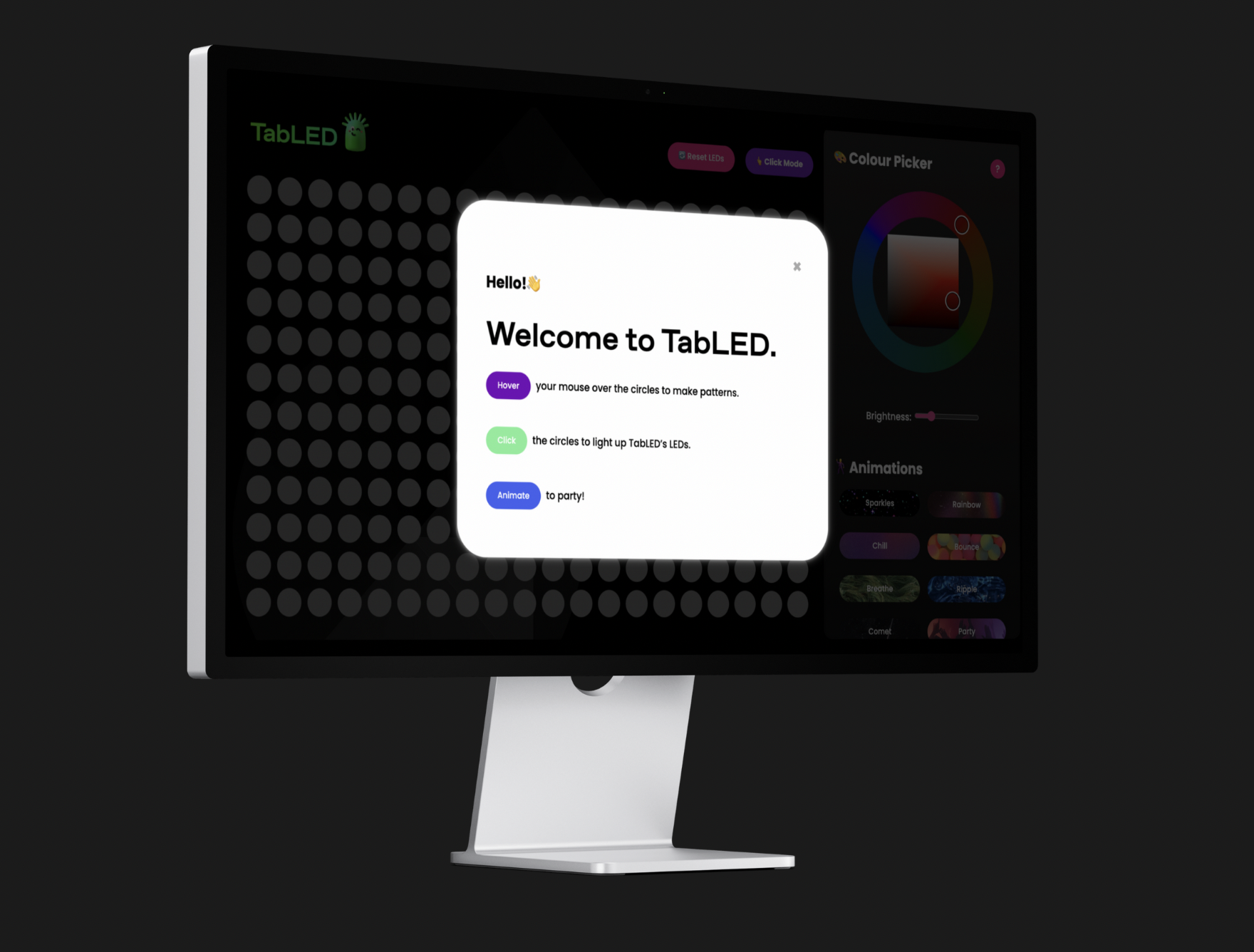
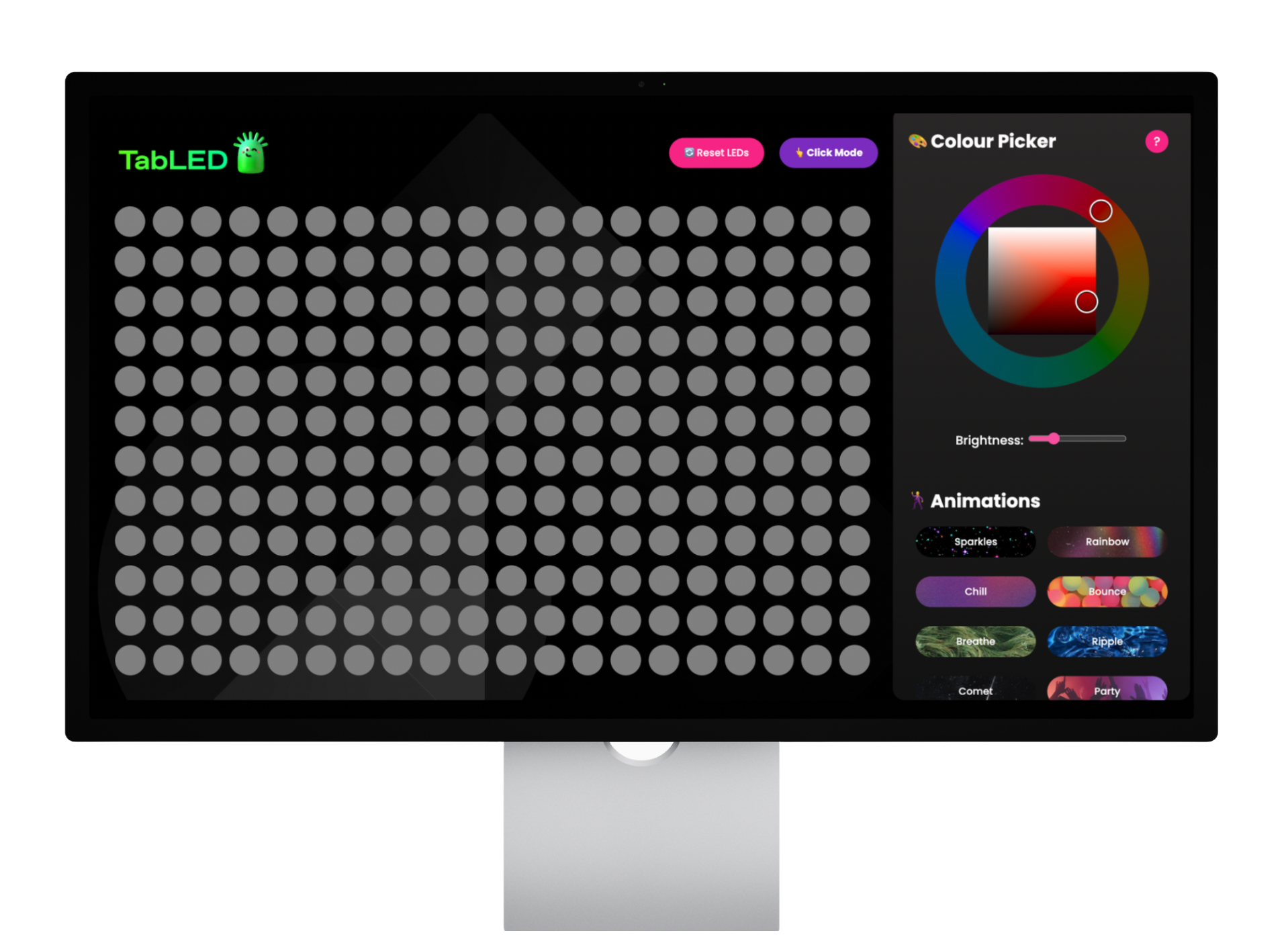
The Interface
The TabLED digital interface is designed for intuitive, real-time control of the LED setup. With a 20×12 grid mirroring the physical layout, users can select individual LEDs, adjusting colours, brightness, and patterns seamlessly. The interface encourages quick, creative interaction, making it easy for guests to personalize lighting displays to suit the atmosphere of any space.



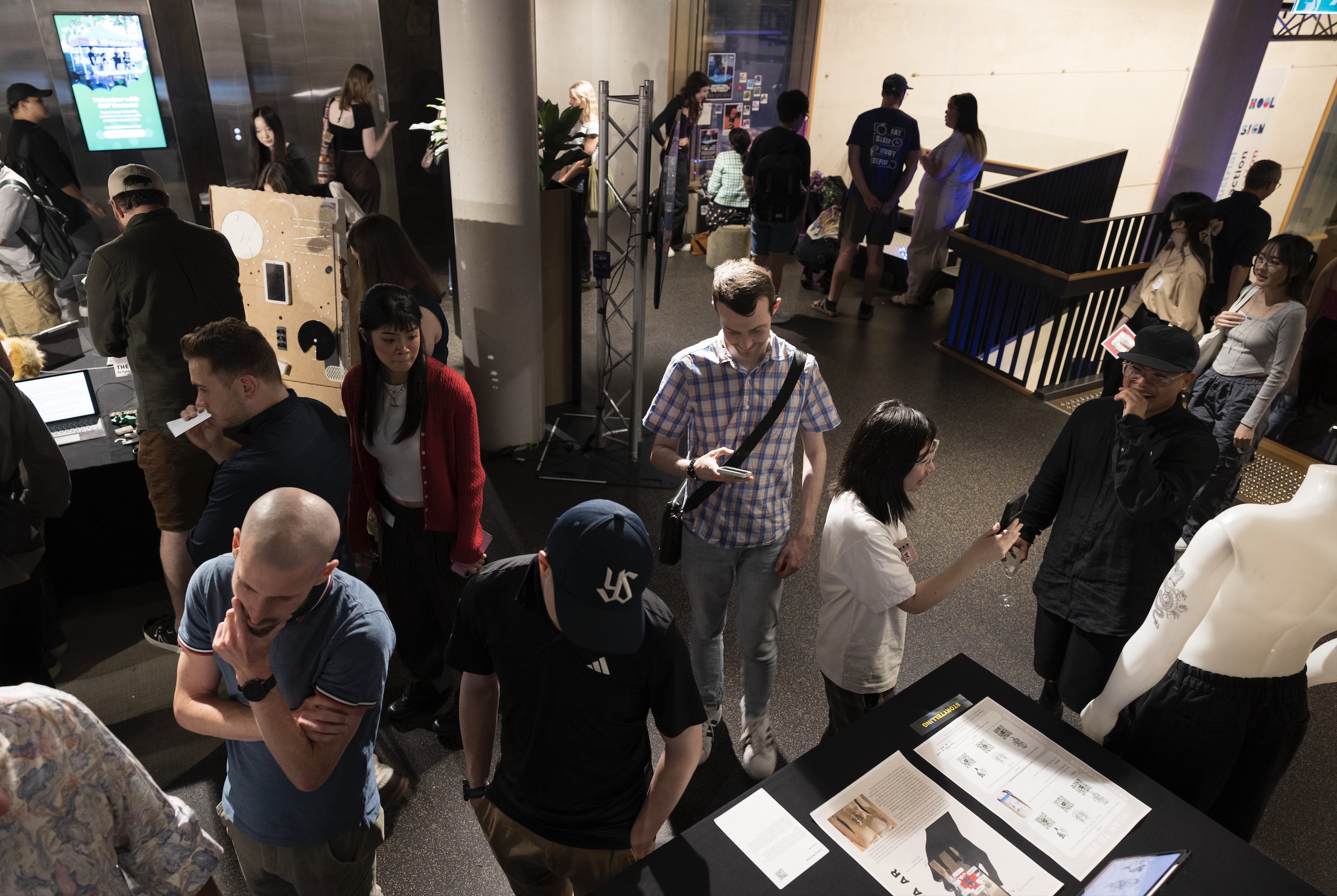
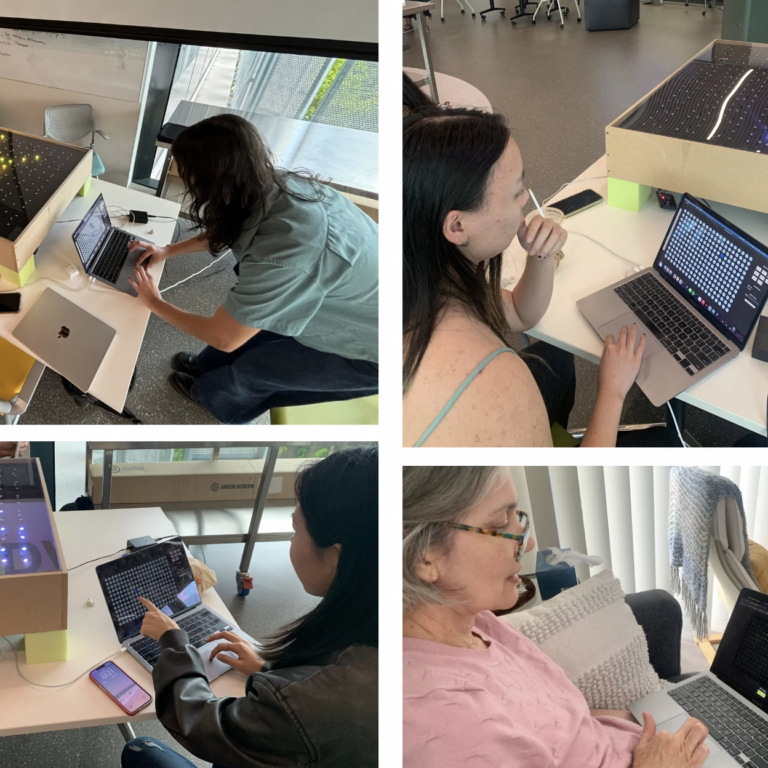
The Exhibition and Award Night
After project completion, I had the amazing opportunity to present TabLED at QUT (Queensland University of Technology)'s annual Design Festival. I was incredibly honored to have received Adobe's award for 'Young Designers with Strong Creative Vision and Inspirational Work'. It wasn’t easy, but every late night and ounce of effort was worth it. Hard work really does pay off!
Below are some photos of the event and award ceremony!